Il est parfois utile d’afficher du code php, html, css, javascript ou autre sur une page WordPress. Mais, par défaut, WordPress filtre le code brut. Alors comment afficher facilement du code sur ton site WordPress ?
Un plugin qui permet d’afficher du code
La première étape consiste à installer et activer un plugin: Syntax Highlighter Evolved.
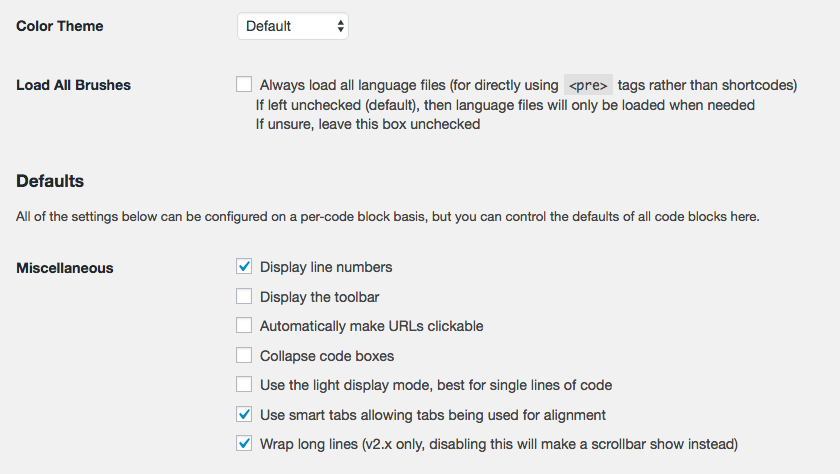
Après activation, tu peux cliquer directement sur le lien «Settings» de l’extension. Ou aller dans «Réglages/SyntaxHighlighter». Tu peux ainsi y configurer les paramètres pour voir ton code s’afficher selon tes préférences.

Tu pourras ainsi y choisir le thème pour les couleurs de la syntaxe. Egalement tu pourras configurer les options de base (numérotation des lignes, indentation du code…).
En cas de doute, tu peux laisser les réglages de base qui conviendront très bien. Une fois le réglage terminé, il te suffit d’enregistrer les modifications.
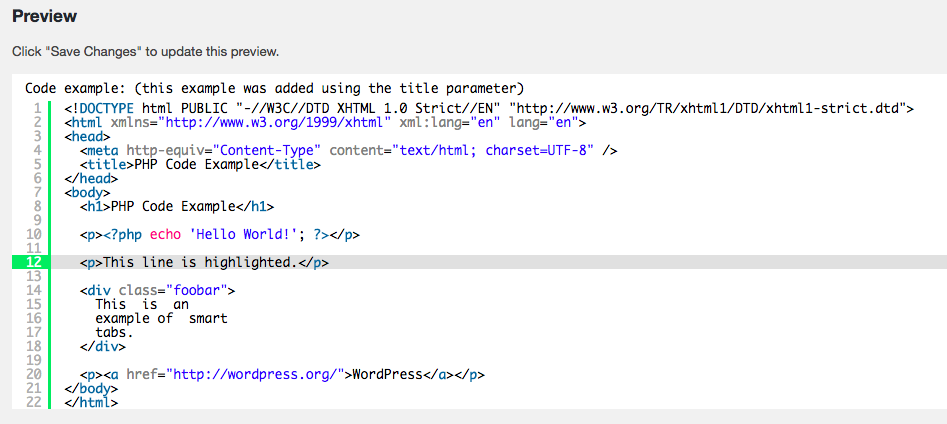
Dans la partie suivante de l’écran, tu peux voir une prévisualisation du code, tel qu’il s’affichera sur ta page.

Tu peux ainsi changer les options et voir immédiatement les conséquences de tes choix 😉
Dans la partie suivante, tu retrouves la syntaxe à utiliser, sous forme de shortcode. Il y a la description des paramètres ainsi que quelques exemples. Top!
Quelques exemples de code et leur rendu
Bon, tu viens de le comprendre, Syntax Highlighter Evolved utilise des shortcodes simples pour afficher le code. Tu peux également compliquer les choses si tu cherches un affichage très spécifique.
Par exemple, pour PHP, tu peux saisir ton code ainsi:
<?php echo “Hello World”; ?>
Pour le voir s’afficher ainsi:
<?php echo “Hello World”; ?>
Autre exemple avec du CSS:
.entry-title {
font-family:”Open Sans”, arial, sans-serif;
font-size:16px;
color:#272727;
}
Et voilà le résultat:
.entrée-titre {{
font-famille : "Open Sans", arial, sans-serif ;
font-size:16px ;
couleur : #2727272727 ;
}
Comme tu peux le voir, Syntax Highlighter met automatiquement en surbrillance le code de la langue en question. Il ajoute également les numéros de ligne et gère correctement l’indentation. Tes utilisateurs peuvent facilement copier et coller des extraits de code depuis ton site.